ブログ村オリジナルバナーを作ってみました!という記事です。
元の画像サイズの調整やサイト中央に表示が出来なかったり結構苦戦したので、他にも困っている方が多いんじゃないかと思い、まとめてみました。
この記事を読んでおけばバナー作成は即座に完了します♪作成自体はとっても簡単なんです!
もともとのバナーはコチラ。
かなり地味ですよね~そして、他の人のブログと差別化できない!
そして今回作ったのがこちら!
ダサい…けどそのダサさがオリジナリティを出していますよね!(笑)
元のバナーよりはクリックしたくなる…はず…(笑)
では早速見ていきましょう!
オリジナルバナーの作り方

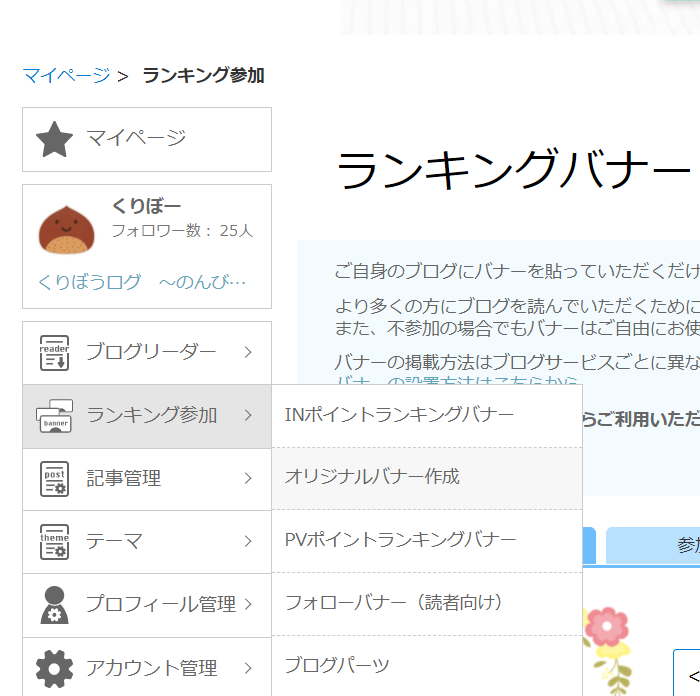
にほんブログ村のマイページから
ランキング参加 ⇒オリジナルバナー作成
へ進んでください。

そうするとこちらの画面に移動します。
使いたい画像を選択し、埋め込みたいバナーの種類・位置を決めると自動的にオリジナルバナーを作ってくれます。
自分だけが使う(公開しない)が一般的です
画像サイズについて
 くりぼー
くりぼー何だ、簡単じゃん♪
と思ったのもつかの間、いざ出来上がったバナーを見てみたら何だかバランスがおかしなことになっていました…
使用する画像サイズを何にするべきかどのサイトを見ても全然記載が無く、テキトーに作ってしまったんですね💦
「ブログ村 オリジナルバナー サイズ」で検索しても全然ヒットせず…
困り果てていたところに一般的なバナーサイズについてまとめてあるページを見つけ、何とかちょうど良いサイズで作成することができました!参考サイトはこちら
ブログ村のオリジナルバナーは長方形がオススメと聞いていたので、長方形で作成しました。
- 336×280
- 300×250
 くりぼー
くりぼー私は300×250で作成しました
にほんブログ村
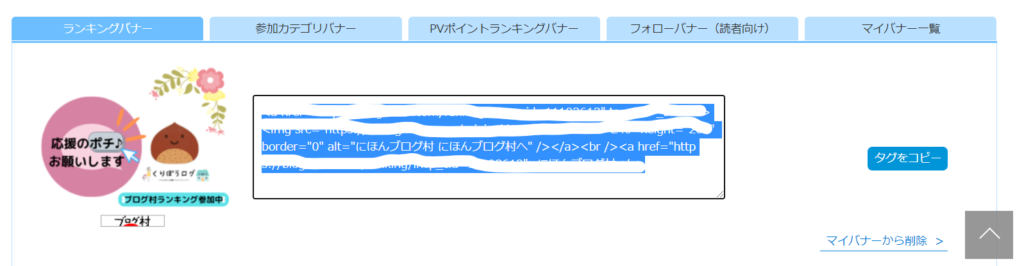
そうするとこんな感じの出来上がりになります(^^♪
元の画像の作成にはCanvaを使用しました!
設置方法について

完成したバナーのタグをコピーして使用します
ウィジェットで一括設定する方法
ウィジェットで一括設定する方法です。
これだと最初に設定してしまえば後は全ての記事で自動的に表示されるようになります。

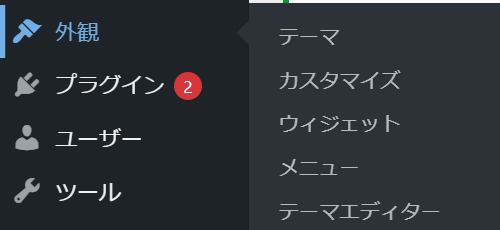
WordPressの管理画面上の左側にあるメニュー一覧の中から
外観→ウィジェット
に進んでください。

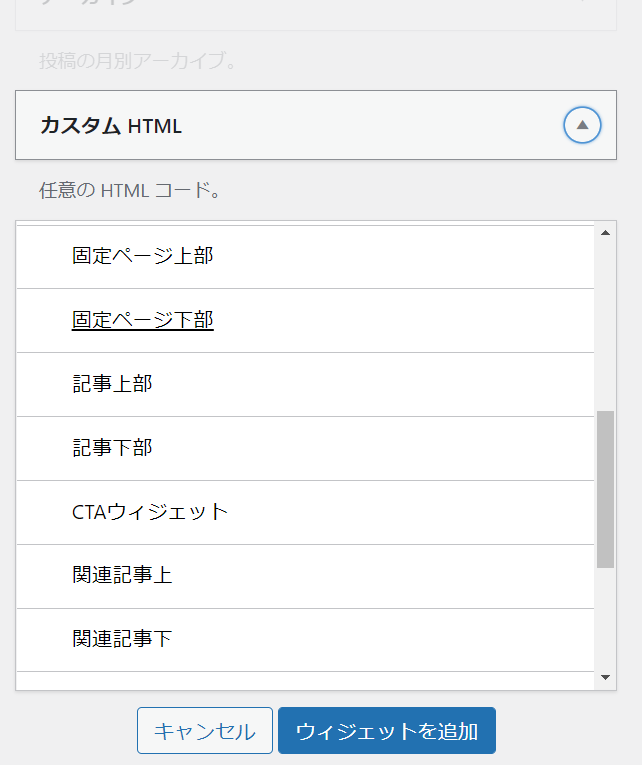
カスタムHTMLの項目から記事下部を選択して下さい。
そしてウィジェットを追加を選択します。

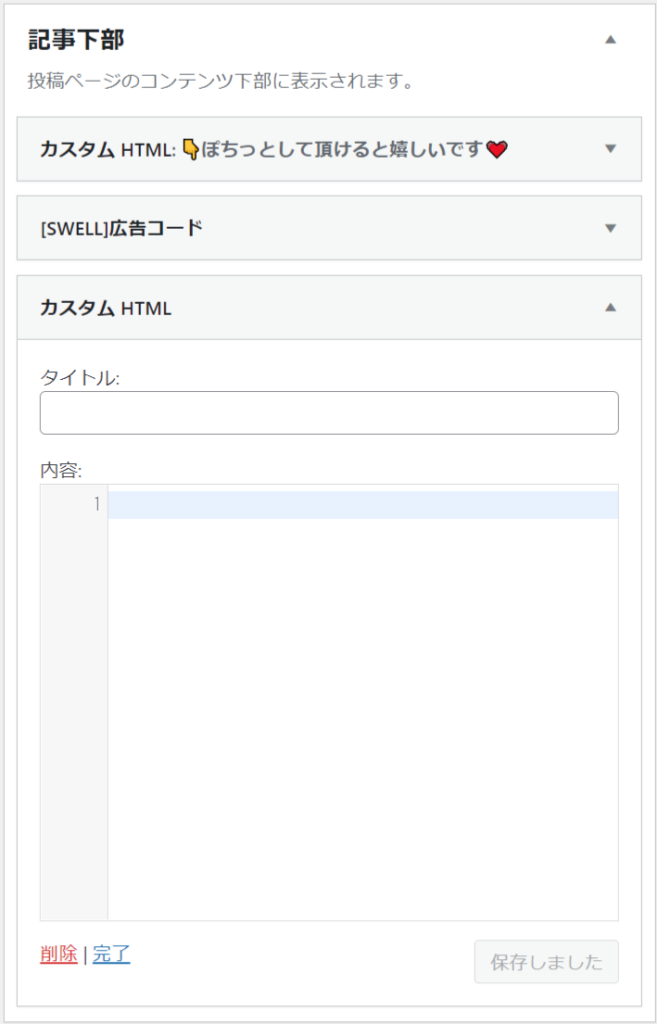
タイトルにはバナー上に表示される文章を入れます
「応援お願いします」的な事を書きましょう♪
内容の所に完成したバナーのタグを貼り付けて完成です!
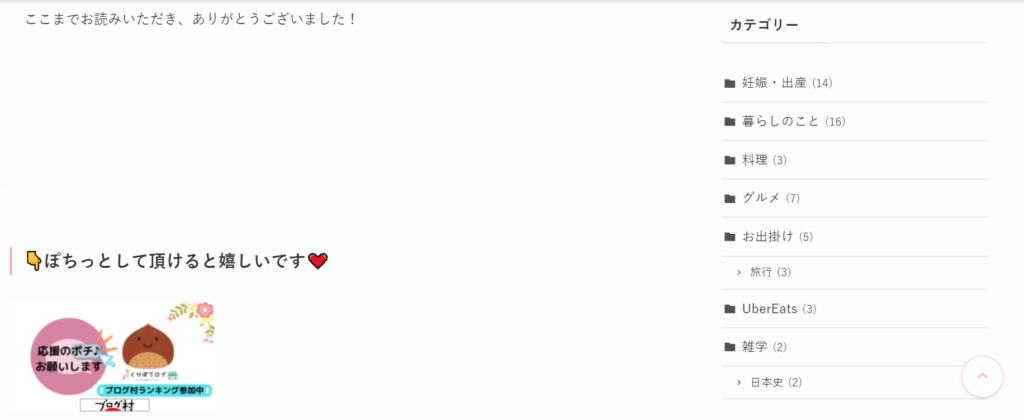
完成したのがこちら

記事下に自動で入っていますね!
 くりぼー
くりぼーでも、バナーをセンター表示にするにはどうしたら
良いんだろう…?
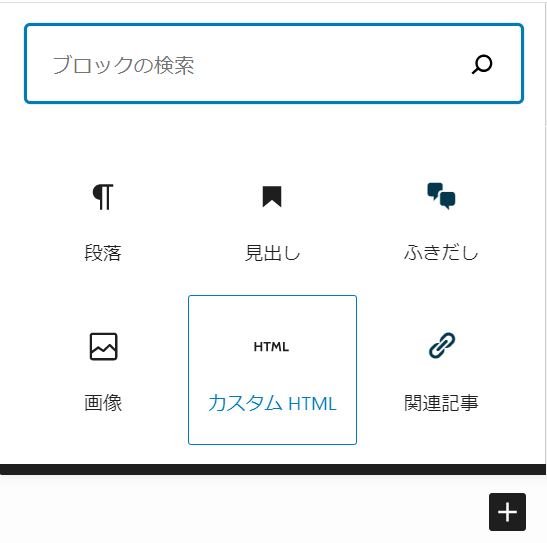
カスタムHTMLで個別に挿入
今度は一括設定では無く、記事事に個別に挿入する方法です。

ブロックの追加の中にあるカスタムHTML
機能を使います!
そこに完成したバナーのタグを貼り付けて下さい。
ブロックに変換→配置を変更
こちらで好きな配置を選べます。
完成したのがこちら
オリジナルバナーがセンター配置になりました!
最後に
色んな所で目にするオリジナルバナーですが、センター配置にしている方が多いようですね。
やっぱり中央の方が目を引きますもんね(^^♪
皆さんも是非オリジナルバナーを作ってみて下さい。
集客力UP👆に繋がるかもしれません!
- 使用する画像サイズは
・336×280
・330×250 がオススメ - 一括で設定するならウィジェット使用(全ての記事に自動で表示される)
- 配置場所など個別に設定をいじりたいなら記事ごとにカスタムHTMLを使用
ここまでお読みいただき、ありがとうございました。


コメント